
- Should you update your own website?
- Why I train my clients to edit their own site
- Why you have to consider the future when rebranding your site
- How to use a page builder to create dynamic pages
- Quick video on how I use these tools to create and edit sites
- Quick tool roundup
Please note that I am an affiliate for some of the resources listed below. As an affiliate, I may earn a referral fee if you purchase these products based on my recommendations. I only recommend those services that I actually use in my own business.
Should you update your own website?
There’s a tendency in the online world to think that you should completely outsource everything that isn’t a “$10,000/hr task.” In fact, I’ve heard some folks say with pride that they don’t get involved with any of the tech that runs their business – but I think it’s a grave mistake to completely remove yourself from the process.
I’ve heard too many horror stories about people being “stuck” when they’re not able to modify their site after working with a designer or virtual assistant. When that person is no longer on the project, they’re often stuck starting over from scratch (another reason to keep your designer on a retainer).
Here’s the thing – you should always have the flexibility to modify and change elements on your site. Even if you’re working with a team, you (or your team members) should know how to make the quick copy and images changes that can make or break your business (especially if you’re in the middle of a launch or promotion). You may need to change critical copy in the midst of a launch – and if you have to wait 3 weeks until your virtual assistant is available again you could be screwed.
There’s another side of this story too – often I’ve seen designers and developers make web design seem like a mystical process (or worse, totally hide all administrative and editing functions from their clients because they fear the client will “break the site.”)
To be fair, you may need to bring in your designer or developer when you need more advanced design or functionality – but you should be able to manage the day-to-day changes that arise.
Why I train my clients to edit their own site
Websites are a living, breathing thing – you’re always creating, evolving and modifying your business.
I first started using WordPress over 10 years ago – specifically because I was tired of doing site edits by hand. I knew there had to be a better way – and a way that my clients could do it themselves. For years I’ve searched for the holy grail of a flexible system that allows me to create create dynamic, robust sites that my clients can edit and manage on their own – and that’s why I’m a huge fan of Beaver Builder.
For the designers and developers out there – trust me when I say you want your clients to be able to edit and manage their site. You don’t want to be making the tiny text updates – you want to be called in for the big (and more profitable) stuff.
Why you have to consider the future when rebranding your site
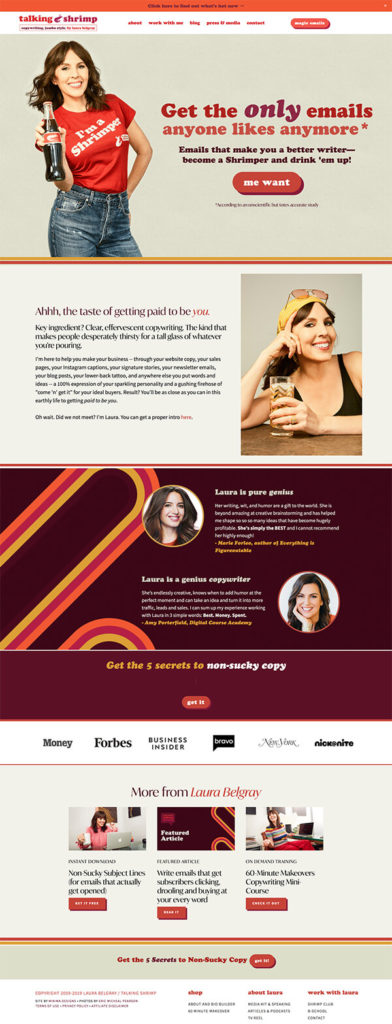
 Recently I relaunched Laura Belgray’s new website – talkingshrimp.com. I had first worked on her site 5 years previously – but now Laura’s business was in a completely new era – she rarely (if ever) works 1-1 anymore, she’s a featured speaker on the circuit and she’s creating her own courses and products.
Recently I relaunched Laura Belgray’s new website – talkingshrimp.com. I had first worked on her site 5 years previously – but now Laura’s business was in a completely new era – she rarely (if ever) works 1-1 anymore, she’s a featured speaker on the circuit and she’s creating her own courses and products.
I knew going in that Laura would need the ultimate flexibility to modify copy and images on a whim – she’s one of the best copywriters out there and she knows what she’s doing. Laura had a vision for the site (you can read about her process here) and together we worked to create a unique, inviting site that wasn’t just a slap and paste template.
One of the big considerations when rebuilding Laura’s site was thinking about what she would be creating and promoting in the future – without knowing exactly what it would look like. Because she has the ability to create her own content and product portfolio, we needed a system that allowed her to quickly iterate and launch anything.
Here’s how I created a flexible, fast WordPress site that is future proof (as much as possible):
- The site is hosted at WP Engine
I love WP Engine because it easily allows anyone to create a staging site to test and deploy new changes (without affecting your live site). If you’re just starting out, having a test or staging site may not be super critical – but most of my clients are running multi 6 to 7 figure businesses – and we can’t be willy-nilly pushing huge changes to a live site.
While it may seem a bit more expensive than budget hosting, the site staging feature (not to mention amazing customer support) are totally worth a few extra dollars. Not to mention stellar site speed and security!
- Pages are designed using the Beaver Builder plugin
Beaver Builder allows me to create custom (and often complex) layout designs that are easily editable by the client. Bonus: it’s built with responsiveness in mind – so your site will look great on all devices. And the best part? Unlike other page builders, if you ever change systems (like remove the plugin or change to a new theme), you’re not stuck with bloated shortcodes that you’ll need to remove and clean up. - More features are added using the Ultimate Add-ons for Beaver builder plugin
This plugin extends the functionality of Beaver Builder with a ton of pre-built modules and templates – it’s amazing! - Kit
One of my favorite email management systems
<
How to use a page builder to create dynamic pages
Now while the design I created for Laura is fairly complex (I still design my custom sites in Photoshop – I find nothing can beat it to create unique layouts that you just can’t replicate by designing in the browser), I made sure when I coded up the site that it would be flexible enough to be easily modified for new copy and content.
These two plugins – Beaver Builder and Ultimate Add-ons for Beaver builder – allow me to do just about anything – from create rows and columns that I can drag and drop anywhere, to adding features like accordion show and hide boes, to dynamically order blog posts, to adding testimonials and callouts for sales page.
My favorite feature? The ability to create and save modules that you can re-use anywhere on your site. If you take some time and create styles you love, you can easily replicate a page or unique feature in a few seconds wherever you want (more on how to re-use modules in the video below).
Page Builder Pro Tip #1 – The Power of Templates
Templates save you time and energy – spend a bit of time upfront to design and build – and then you can reuse and quickly iterate new pages. With Laura’s site we had multiple landing pages and products pages – creating a template once, adding it to a page and then modifying the copy greatly sped up the design process.
I especially love creating templates for long-form sales pages – when you create one that works you want to re-use it! And another pro tip – you can export these templates and re-use them on other sites.
Here’s the thing – you should create and use templates! It’s why we create master slides for powerpoint and graphic templates for instagram – templates keep your branding consistent across the board and made the design and development process go so much quicker. You just need to create something once -and then re-use the template to quickly create new pages with the same design.
This is a huge reason why I love Beaver Builder – it’s so easy to make robust pages, save the template and re-use for later projects.
I love using templates for things like:
- unique landing pages
- custom sales pages
- creating different versions of sales pages (pre, during and post launch)
- custom post types (like podcasts, products or books)
Page Builder Pro Tip #2 – Global Elements
Got a feature you want to use all over your site (like an opt-in bar or secondary navigation area) – but you only want to have to edit it in one place? Global elements can be a workhorses on your website. Create an opt-in block once and re-use everywhere. Want to change the copy? Change it once and it will change on the whole site.
Quick video on how I use these tools to create and edit sites
I’ve created a short overview video of how to use Beaver Builder to create your own dynamic (and easy to update website).
Quick Tool Roundup
WordPress Theme – Astra Theme
Web Hosting – WP Engine
Page Layout – Beaver Builder
Page Modules – Ultimate Addons for Beaver Builder
Email Newsletter – Kit

 Michelle Martello is a Kajabi and ConvertKit (Kit) expert, award-winning digital strategist, and founder of Minima Designs. She works with entrepreneurs and creators to launch, grow, and streamline their online businesses — from creating all kinds of digital products and programs to email marketing and automation. Michelle offers 1:1 strategy consults for anyone looking to simplify the tech and build a business that actually works (and lasts).
Michelle Martello is a Kajabi and ConvertKit (Kit) expert, award-winning digital strategist, and founder of Minima Designs. She works with entrepreneurs and creators to launch, grow, and streamline their online businesses — from creating all kinds of digital products and programs to email marketing and automation. Michelle offers 1:1 strategy consults for anyone looking to simplify the tech and build a business that actually works (and lasts).
Great quick and easy tutorial! Working on updating my site and services. Just recently purchased Beaver Builder for the same reason – to have clients make their own updates.
Love that Adrianne! You might also check out the Ultimate add-on plugin -even more functionality (and pre-built templates to get you started)
Yesss Michelle, love these recommendations. I’m a WordPress Developer and also sing the praises of Beaver Builder. I’ve shunned all page builders until now (that means I’m picky). My specialty is building custom themes but I recommend and use Beaver Builder all the time on the projects where its a good fit.
Yes! I really love that you don’t have to use it on every page – only where you need it. I’ve been using it for 3 years now and it’s a super stable plugin. I’m picky too and it’s really been an amazing tool that I can rely on to deploy custom templates and pages quickly (and have the easy ability for my clients to update).
Michelle, This was so helpful, your blogs (and b school teachings) literally taught me how to build a WordPress site. I can’t wait to work through your Guide to Launching.
I love to hear this!! Thank you so much for sharing 😉